IXD
Task #03
Responsive Design Challenge
Task
Erstellen einer Version des bisherigen GUI für Smartwatches und Tablets.
Smartwatch
Briefing
Last week we presented the big screen systems to our Vice President and Senior Directors.
We came up with the idea to run this system on our smartwatches.
You know, this would be a great activity in our digital transformation to promote our company.
We need a proof of concept for the upcoming fair presentation next summer.
Define
Die Smartwatch Version soll auf den Uhren der Management-Ebene laufen.
Es sollten aktuelle Veränderungen aufgezeigt werden, die eventuelle Aktionen im Management verlangen.
Primäre Informationen:
- aktuelle Veränderungen
- Gesamtübersichten
Sekundäre Informationen: - Detailierte Datenverläufe
Low-Fid

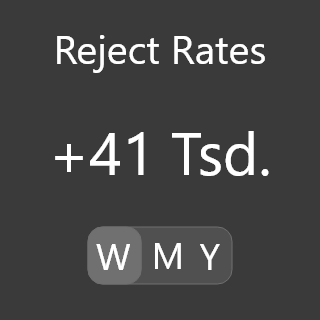
Aktuelle Differenzen zur letzten Woche/Monat/Jahr.
Unterteilungsmöglichkeit nach Werken und Daten.
Medium/High-Fid
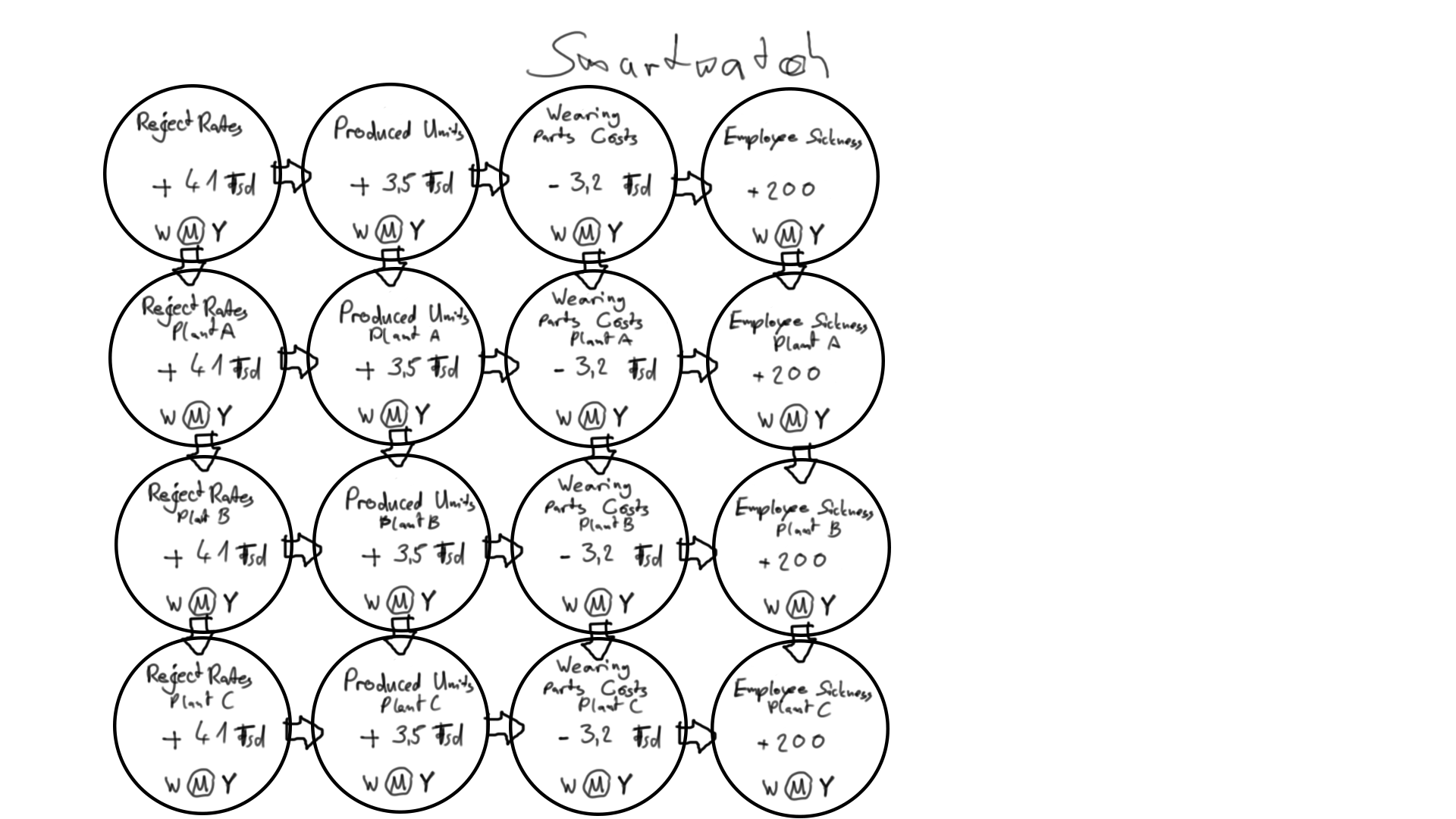
Übersicht über alle Seiten
Differenz Übersicht

Tablet
Briefing
There are some use-cases where the location-based screen in the meeting room is not sufficient:
when meetings take place in another office,
for instance when discussions about the plant production numbers are discussed directly on the production line with the foremen and ciefs.
Thus, we need an adaptation of this big screen systems for tablets.
Define
Die Tablet Version ist nicht dafür da, auf Management-Ebene eine Übersicht zu geben,
sondern um in spezifischen Werken mit Arbeitern und Projektleitern den aktuellen Stand zu diskutieren.
Primäre Informationen:
- detailierte Daten
- Werkspezifische Daten
Sekundäre Informationen: - Gesamtübersichten
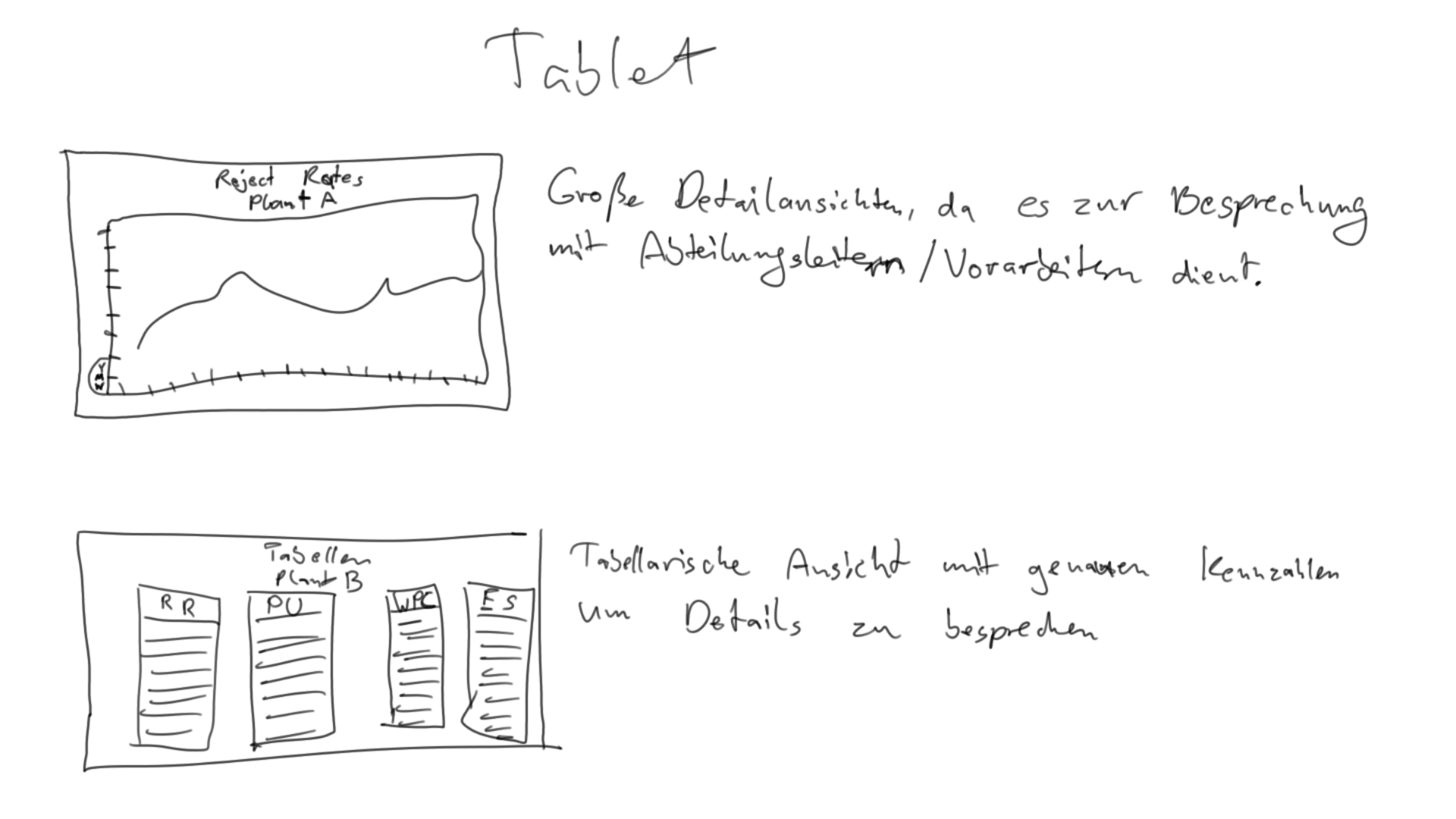
Low-Fid

Übersicht zu den Werksdaten mit Graphen.
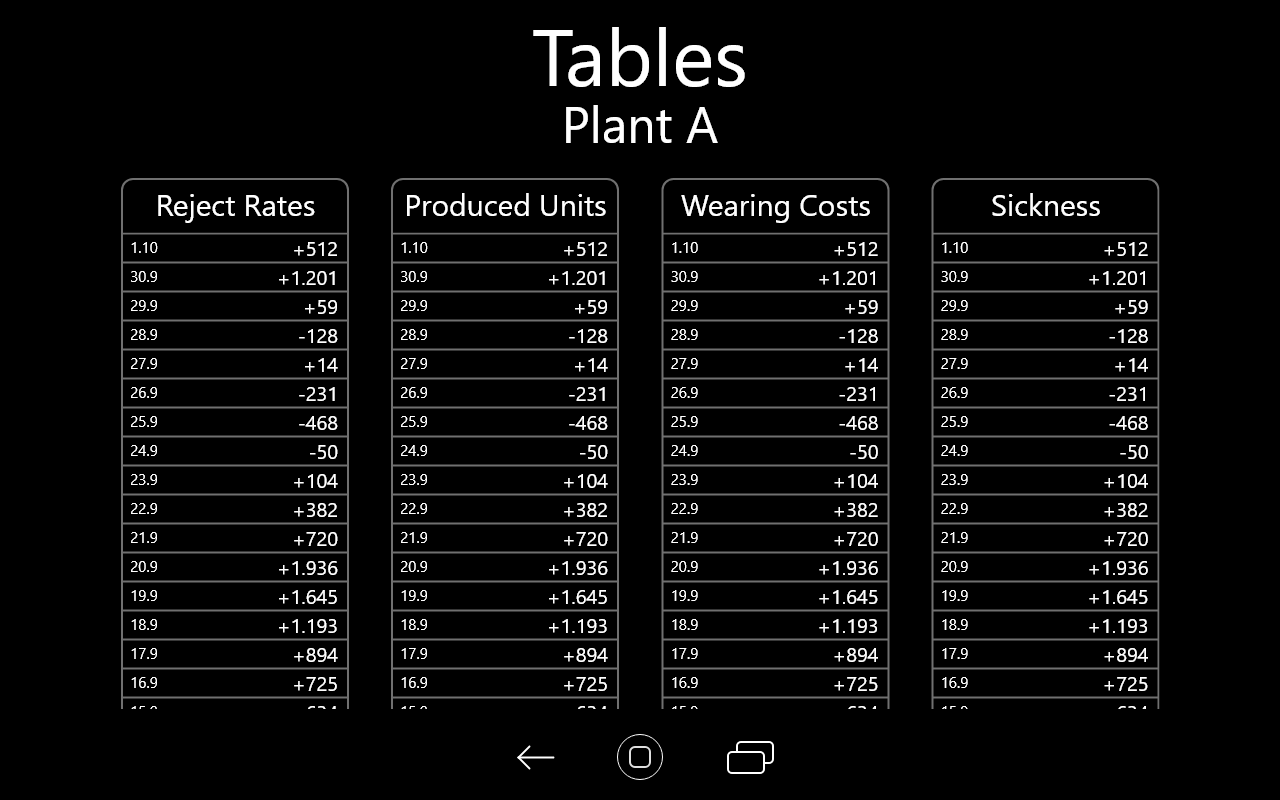
Genaue Daten in tabellarischer Ansicht.
Medium/High-Fid
Übersicht über alle Seiten
Tabellarische Ansicht

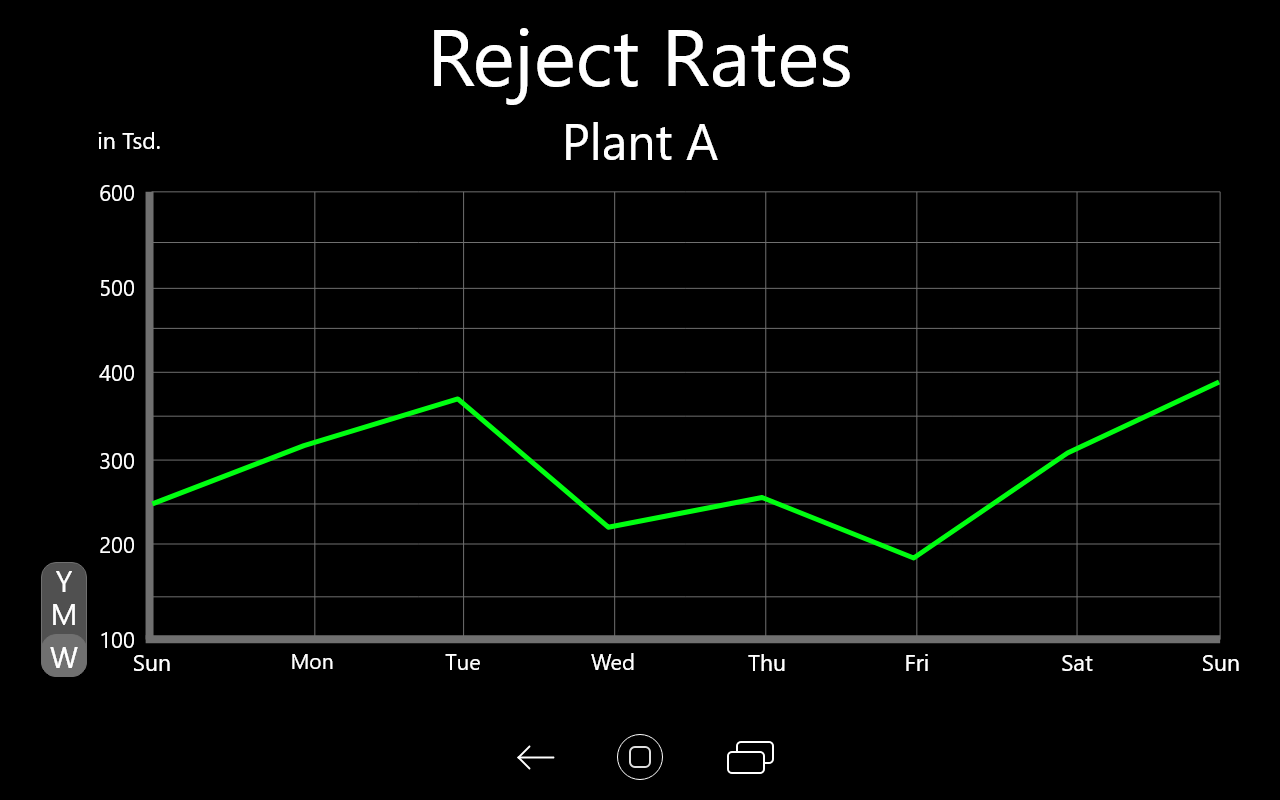
Graphische Ansicht